【個人開発】注目して欲しい所を囲んだ画像を作れるサイト作りました
つくりました
ブログなどで、赤い四角や丸で重要な箇所を囲んでいる画像をよく見るので、 自分でも真似していこうかなと思い、そういう画像作れるサイト 「書き込み注目点」を作りました。
出来ること 下の画像のように、赤い四角や丸で、注目して欲しい所を囲んで、 その画像をダウンロードできます。

https://kakikomi-tyumokuten.vercel.app/
使い方
使い方は、 1. 画像を読み込み 2. 注目点を囲う 3. 画像を保存 です。
1.元画像を読み込む
まず、注目ポイントを書き込みたい画像を読み込みます。 左下の画像用見込みボタンから画像を選択すると、キャンバス部分に画像が表示されます。

(キャンバスのサイズの関係で、大きい画像はリサイズされます。)
2. 図形を置いて調節する
次に、注目ポイントに図形を置きます 図形は、
- 線
- 円
- 四角
- 矢印
の4種類で、キャンバスの下側にあるボタンを押すとキャンバス上に表示されます。

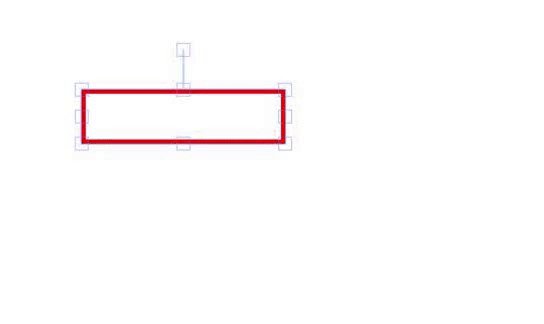
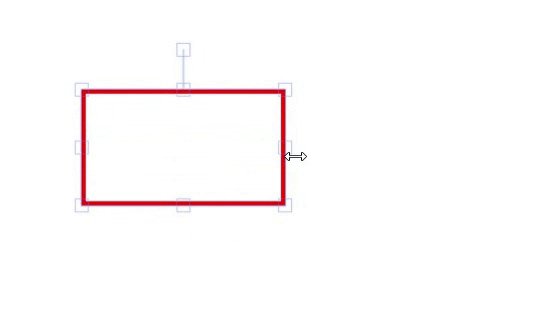
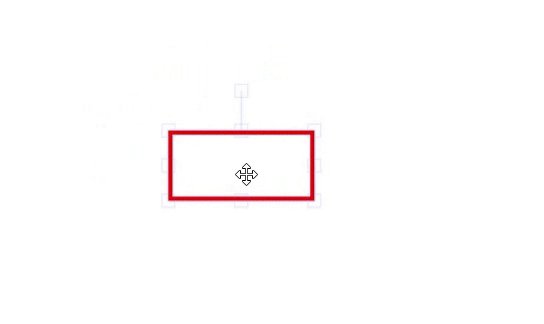
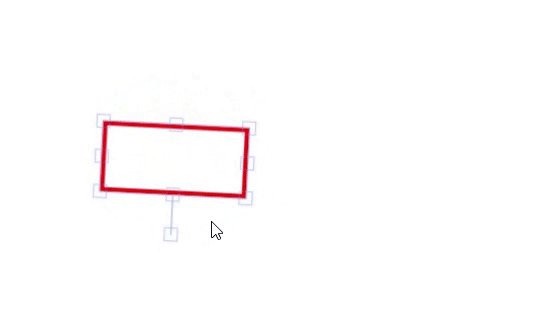
図形をクリックすると、コントローラーが出てくるので、大きさや位置を調節できます。

辺や四隅にあるコントローラーで大きさ調節、上側に伸びている少し離れたコントローラーで回転、 オブジェクトの真ん中にカーソルを合わせカーソルが変化したら移動ができます。

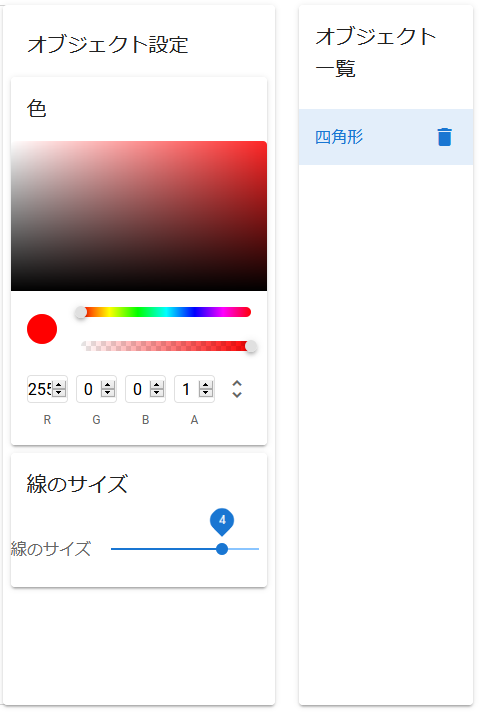
キャンバスの右側にある「オブジェクト設定」で、線の色や太さを変えることができます。 「オブジェクト一覧」のごみ箱のボタン🗑を押す、または、選択した状態でDeleteボタンを押すことで、図形を削除できます。

3. 画像をダウンロード
最後に右下にある、「画像を保存」ボタンを押してダウンロードします。

さいごに
使いにくい所とかは改善していこうかなと考えてます。 現在の改善案
大きい画像はキャンバスサイズと同じ大きさでダウンロードする形になっているの(かなり不便)で、元の大きさで保存するように変更完了画像をクリップボードにコピー完了クリップボードから画像読み込み完了 提案ありがとうございました!
を考えてます。
ぜひ使ってみてください! 何か改善点などがあれば、お問合せフォームで送ってくれると喜びます