【個人開発】News Historyのアップデート
簡単に昔のニュースを探して見れるようなサイトを目指して、 News Historyを作っています。
アップデートしました。 主に、記事の読み込みと、記事をタグで絞り込みを出来るようにしました。 その他にも、修正しました。
アップデート
下のようなことをしました。
- ページ遷移のアニメーション追加
- 表示くずれの解決
- カレンダーの作り直し
- 記事の読み込み
- タグで絞り込み機能追加
- Twitterの埋め込みページへのリンク追加
ページ遷移のアニメーション追加
ページ遷移アニメーション追加しました。
ページ遷移なし

ページ遷移あり

ページ遷移のアニメーションが有り無しでは、滑らかさが違いますね。 待たされている感じが少ないです。 ちょっと読み込み遅れても、ごまかせそうです。
作り方は、ここのものを真似して作りました。 vue.jsのtransition機能を使っています。transitionとCSSの設定をしたらアニメーションが付きました。ほんの少しの設定で付けられるので、とても簡単です。 仕組みはよくわかってません。
表示くずれの解決
スマホで見た時に表示が崩れていたので修正しました。 UIライブラリは、Vuetifyを使っています。 VuetifyはBootstreapと同じように、グリッドを使って、 レイアウトをします。 前回は、小さい画面でのグリッドの設定をしていなかったため、スマホで表示が崩れていました。
グリッドの説明はここをみました。rowにmdやcolsを設定して、
画面サイズが違う場合でもきちんと表示出来るようにしました。
崩れているレイアウト

直した後のレイアウト

他にも崩れている所が有りそうなので、少しずつ直していきます。
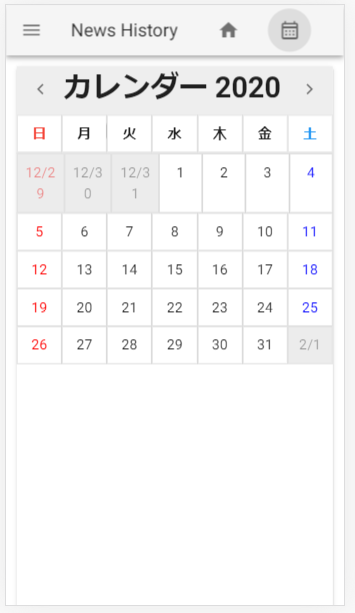
カレンダーの作り直し
こちらも、カレンダーをスマホで見た時に崩れていたので、 作り直しました。
少し縦長になってしまっているので、もう少し修正した方がいいかな と思っています。
崩れているカレンダー

直したカレンダー

記事の読み込み
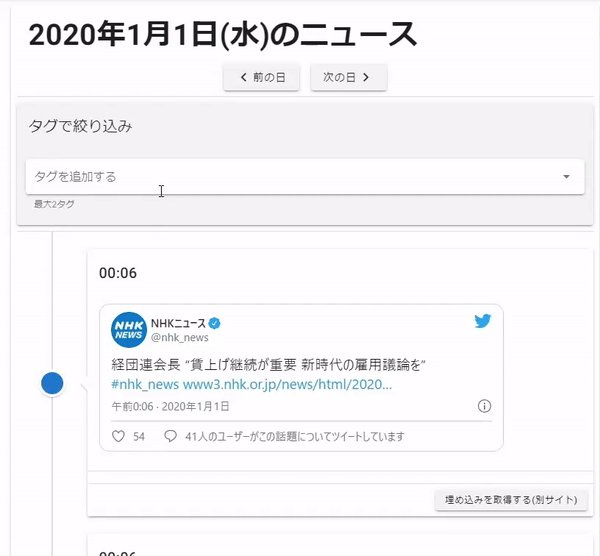
前のものは、多くある記事の最初の15記事だけ表示するようにしていたのですが、今回は、スクロールして最後まで行くと、さらに表示するようにしました。

問題点があり、スクロールして読み込みすると、読み込みした部分のTwitter埋め込みが後から 表示され、スクロール位置が勝手に移動しておかしくなるようになってしまいました。
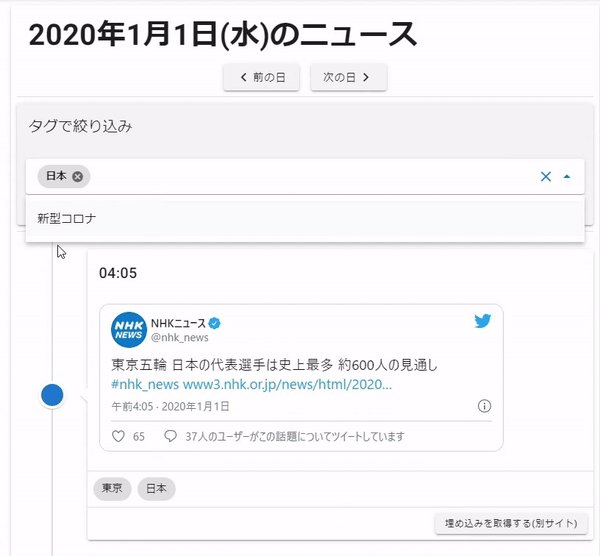
タグで絞り込み機能追加
タグの絞り込み機能付けました。

記事をタグを使って絞り込んで、探すことが出来ます。 前回の記事で書いた通り、タグ自体が自動で付けているので、 少し雑なタグになっています。
タグを改善していけば、もっと簡単に探したい記事を探せるようになる と考えているので、もっと改善していきます。
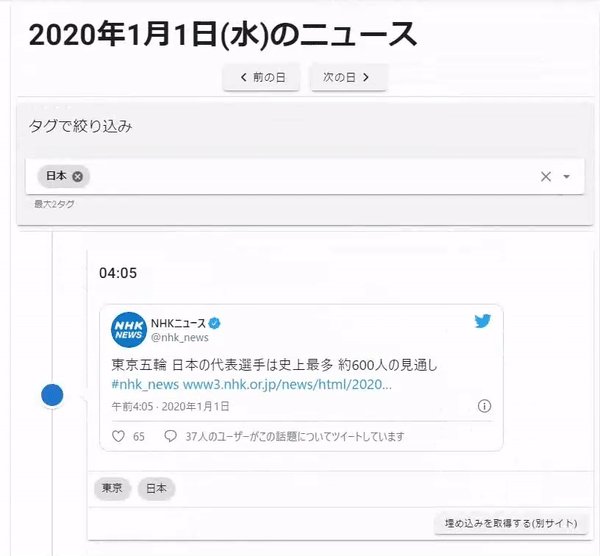
Twitterの埋め込みページへのリンク追加
最後に、記事を埋め込めるようにTwitterの埋め込みリンクへのアクセスボタンを付けてみました。

ブログとかで参照したい時に、埋め込みが欲しいと思い付けました。 ボタンを押すと埋め込みをコピーできるページへ飛ぶので、そこから埋め込みをコピーします。
TwitterのURLで埋め込む方法を採用している所もあるので、 次はURLコピーのボタンも付けようと思います。
今後
今後やることです。
- タグの種類増やす
- ツイートURLをコピーするボタン追加
- スクロールして読み込み時に重くなるのを解消
- デザイン頑張る
をしていきたいと考えています。 デザインは全然できないので、Cocoda!で勉強中です。
どんどん改善していくので、ぜひ使ってみてください!