ウェブサイト作ってみました
はじめに
ウェブサイトを作りたいと思い、ウェブサイト作成の事を調べたりして勉強していたら、 ブログが一カ月空いてしまい、久しぶりのブログになってしまった。
定期的にアウトプットしていきたいので、 定期更新できるように頑張っていきたい。
作っていたもの
作りたいサイトがあったので、ウェブサイトを作るために色々と勉強していた。 その過程で作ったものをつらつらと書いていく。
- デジタル時計
- タイマー
- ベクトル計算サイト
- Tree Text(テキストからTreeコマンドで表示した時のように変換するサイト)
- 犬のスライドショー
- Github Trending Log(過去のGithub Trendingを見れるサイト)
上のようなもを作っていた。 これらを作る前にも、ビルドとかしない、素のJavaScriptで作ったサイトもあるが、 完成せずに終わったので省く。
1. デジタル時計
url: https://3sdd.github.io/StudyWebDev/website/clock/

・内容
ただのデジタル時計。現在の時間を表示するだけのシンプルなサイト。
時間が表示されるだけで、他の機能は一切ない。
JavaScriptをビルドする練習のために作った。
・技術面
始めて、npmを使ったもの。npmは色々なライブラリが登録されているパッケージマネージャーで、
npm install ~というコマンドでライブラリをインストールできる。JavaScriptのライブラリの
ページには、だいたい、そのライブラリをインストールするコマンドが書いてあるので、そのコマンドをコピペすれば、ライブラリをインストールできる。
npmで時間を扱うライブラリをインストールして作った。
JavaScriptもbrowserifyでビルドした。ビルドすることで、ブラウザで動かないJavaScriptコードも
動くように変換してくれる。JavaScriptは、ファイルを開けばブラウザで勝手に実行してくれて、
ビルドなどの処理はいらないと思っていたので、すこし驚きだった。
| 使ったもの | |
|---|---|
| UI | 普通のcss |
| フレームワーク | なし |
| ホスティング サーバー | GitHub Pages |
2. タイマー
url: https://3sdd.github.io/StudyWebDev/website/timer/

・内容
ただのタイマーです。カウントダウンして、0になると音がなるタイマーです。
・技術面
JavaScriptのコードを圧縮するminifyを使った。
サイトをサーバーから送る時、サイズは小さい方がいいので圧縮してみた。
| 使ったもの | |
|---|---|
| UI | 普通のcss |
| フレームワーク | なし |
| ホスティング サーバー | GitHub Pages |
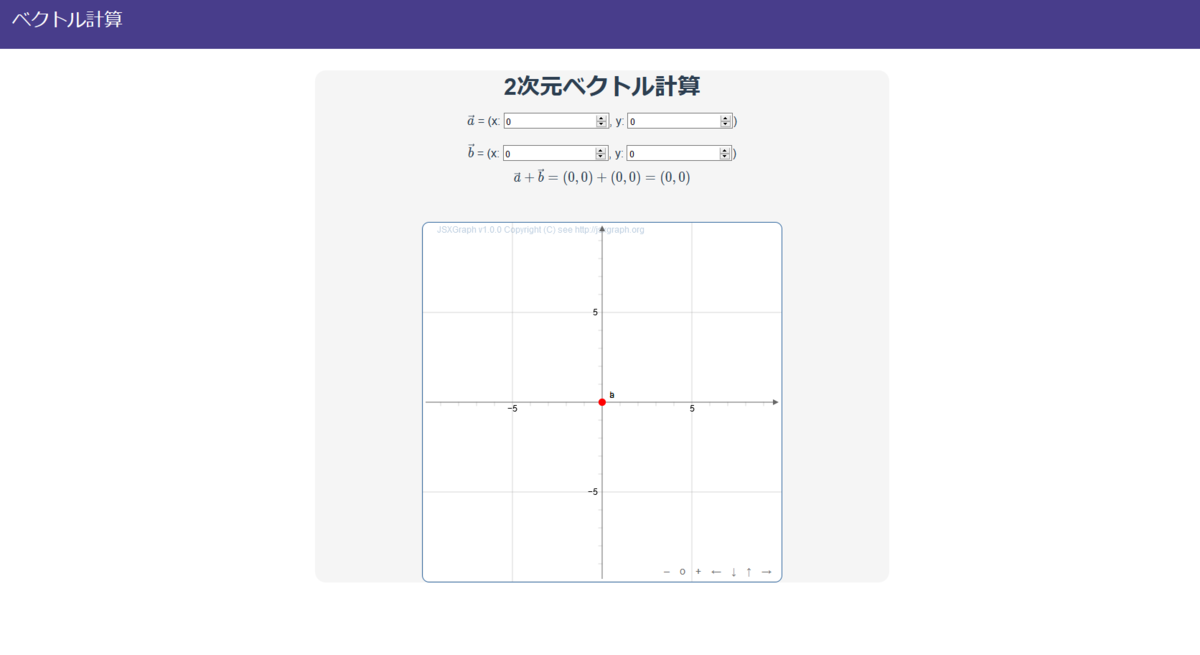
3. ベクトル計算サイト
url: https://calcvec.xyz

・内容
2つのベクトルの足し算が計算が出来るサイト。
足し算した結果を座標上にベクトルとして表示する。
もう少し 、改善していきたいと考え中。
・技術面
vue.jsというものを使った。vue.jsは、JavaScriptフレームワークで、
簡単に入力した値などを、簡単にバインディングして、変数に格納でき便利。
最初にプロジェクトを作るときに、vue-cliを使った。vue-cliで作ることで、
ビルドなどの設定済みのプロジェクトが生成されるので、ビルド設定で時間がかかったりはしなかった。
| 使ったもの | |
|---|---|
| UI | 普通のcss |
| フレームワーク | Vue.js |
| ホスティング サーバー | Netlify |
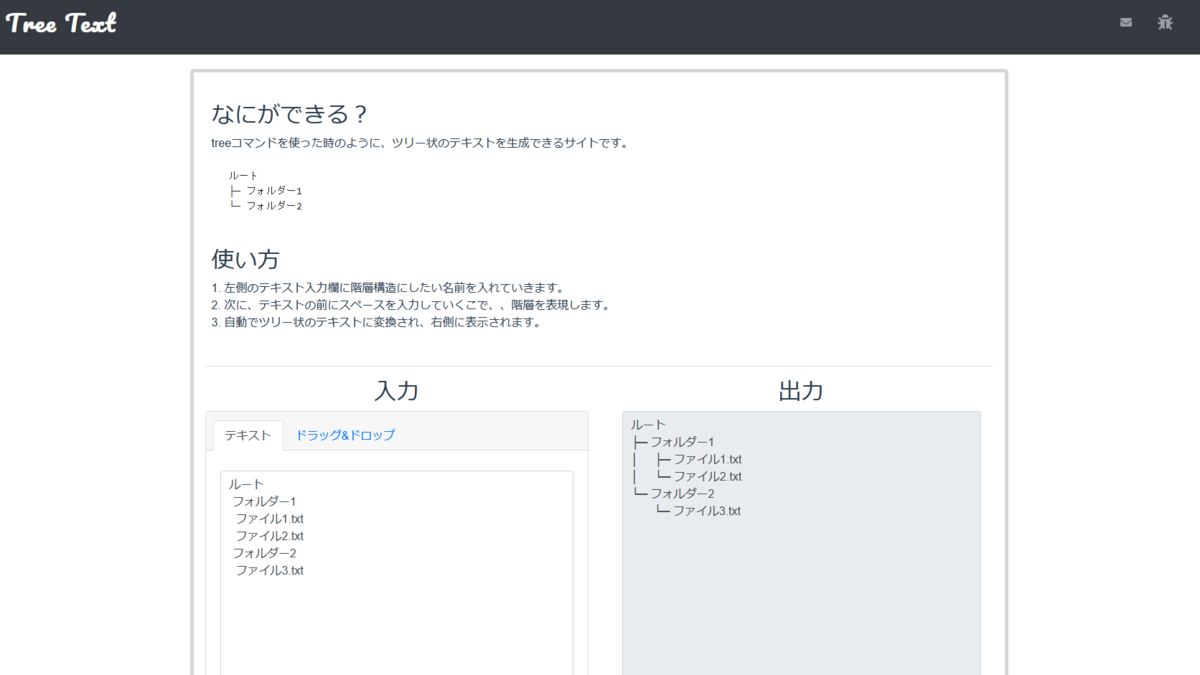
4. Tree Text

・内容
フォルダー構造をテキストで表示するように変換するサービスです。
フォルダー ├─ ファイル1 └─ ファイル2
こんな感じのテキストを生成できます。
・技術面
ページ移動の設定が出来るVueRouterや、レスポンシブルデザインのフレームワークBootstrapのVue対応版のBootstrapVueを使ってみた。
きちんと一通り、サイトを作って、ドメインも取って公開したサイト。
| 使ったもの | |
|---|---|
| UI | Bootstrap Vue |
| ライブラリ | Vue.js |
| ホスティング サーバー | Netlify |
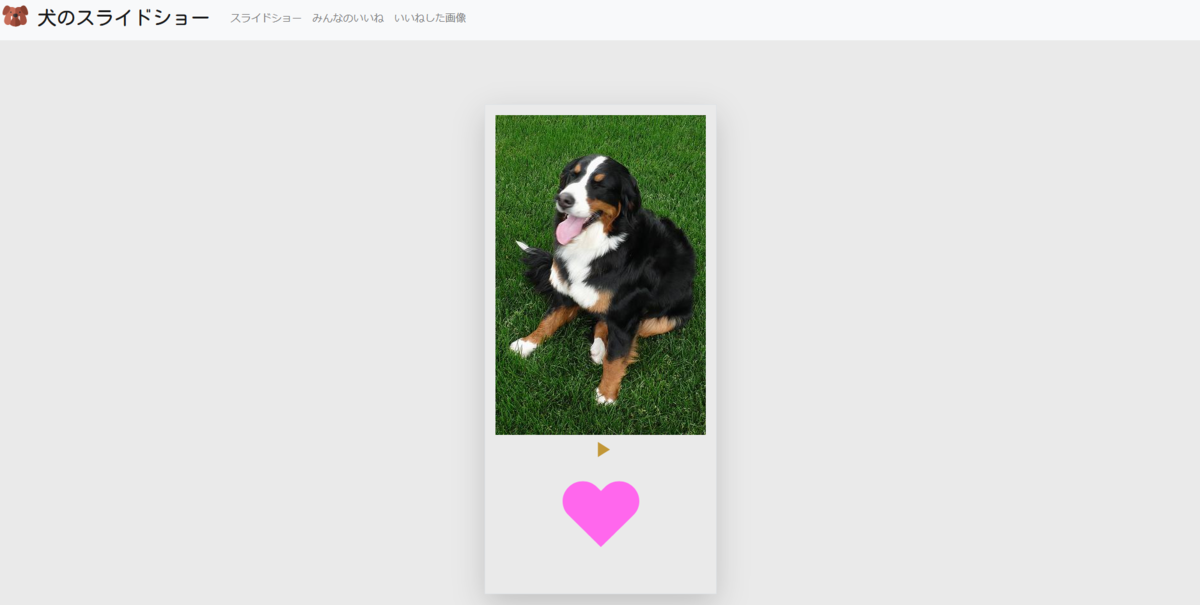
5. 犬のスライドショー
url: https://inu-no-slideshow.web.app/

・内容
web1weekという企画があり、それのために作っていたサイト。
犬の画像が流れていくので、好きな画像にハートを付けていく。
ハートの合計を集めて、表示してみた。
・技術面
始めて、Nuxt.jsで開発したサイト。Nuxt.jsはvue.jsを元にしていて色々と
便利な機能とかが入っているフレームワークという認識(よくわかっていないが便利)。
firebaseというものを使って、いいねを付けたものを保存して、見れるようにしてみた。
Nuxt.jsもfirebaseも初めてで、開発が進まなくて、2週間ほどかかった。
| 使ったもの | |
|---|---|
| UI | Bootstrap Vue |
| フレームワーク | Nuxt.js |
| ホスティング サーバー | Firebase Hosting |
6. Github Trending Log
url: https://github-trending-log.netlify.app/

・内容
過去のGithub Trendingのデータが見れるサイト。
データを集め始めたのが最近なので、まだあまりデータがない。
過去のGithubのトレンド情報が見たいと思い作ったサイト。
最近はやっているレポジトリがわかる。
・技術面
Nuxt.jsで作成。
UIフレームワークにはvuetifyを使用した。
デザインはよくわからないので、デフォルトのまま使用している。デザインセンスが欲しい。
データの取得、保存には、GoogleのCloud StorageとCloud Functionsを使った。
| 使ったもの | |
|---|---|
| UI | Vuetify |
| フレームワーク | Nuxt.js |
| ホスティング サーバー | Netlify |
おわりに
以上作ったものです。 段々と、作り方がわかってきたような気がする。 サーバーも無料枠のものがあり、無料で公開できるのがうれしい。 この調子で、どんどん作って公開していきたい。